这里介绍的不是 SPA 和 PWA。
我觉得这可能是未来前后端分离的新方式,因为:
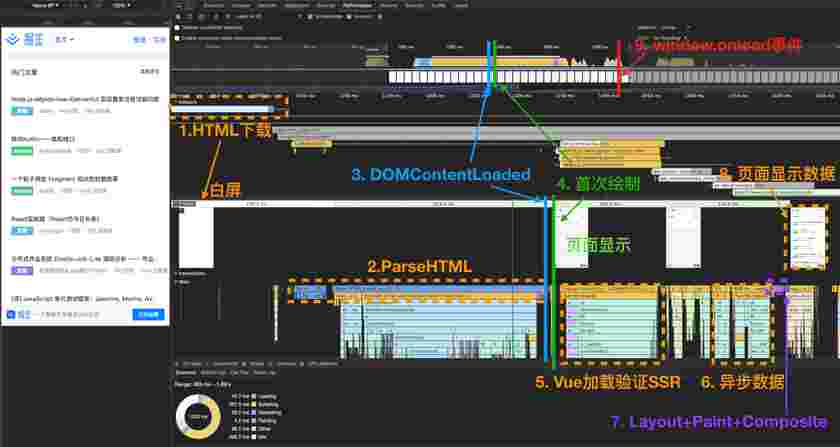
更快的页面显示
项目在构建时就能生成对应路由的静态页面,用户访问网页就能提前触发DomContentLoaded事件并渲染页面。这个在后面的一篇文章《SSR 相关》有介绍。

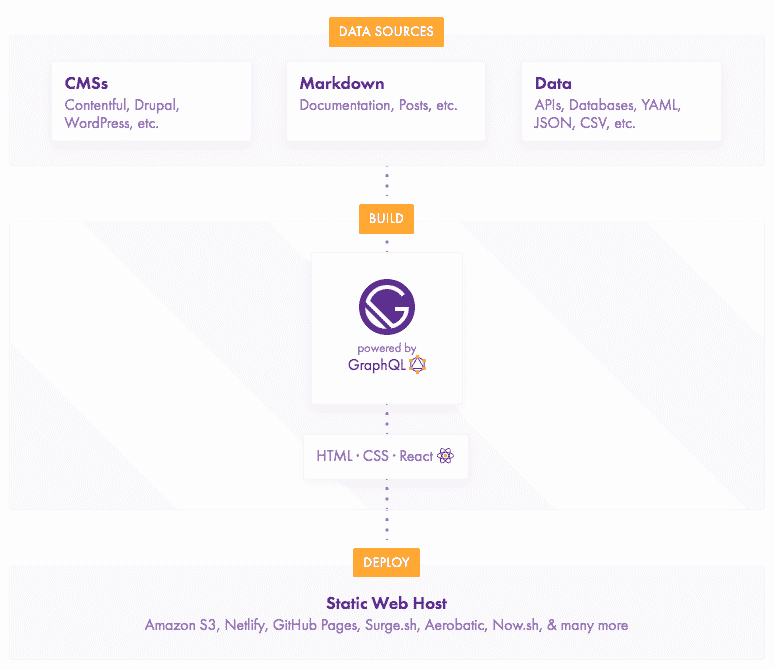
更方便的部署
前端项目骨架都静态化,因此资源可以走 CDN,这个没什么好说的。页面动态部分通过接口获取,可以使用 RESTAPI 也可以是 GraphQL。这样相对于传统的网页项目来说,静态化的方案可以大大节省服务器的资源。
解决方案成熟
1. React -> Gatsby

2. Vue -> Nuxt

参考
- 本文作者:烈风裘
- 本文题目:无服务端的自动静态化Web应用
- 本文链接:https://xiangst0816.github.io/blog/wu-fu-wu-duan-de/
- 版权声明:本博客所有文章除特别声明外,均采用CC BY-NC-SA 3.0 许可协议。转载请注明出处!