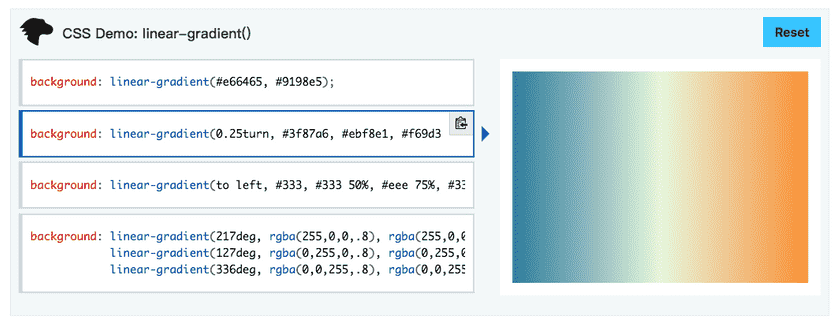
linear-gradient()是一个 CSS 函数,它能创建一个在多个颜色之间根据已知路径进行线性渐变的图片。没错,linear-gradient()是<gradient>类型的<image>图片,因此渐变函数无法应用于<color>的场景,比如:background-color。

此外,linear-gradient()没有内在维度、尺寸或者比例,它的具体尺寸将和对应元素尺寸匹配,如果希望创建能重复渐变的特性,可以使用repeating-linear-gradient()函数。
线性渐变是如何合成的?
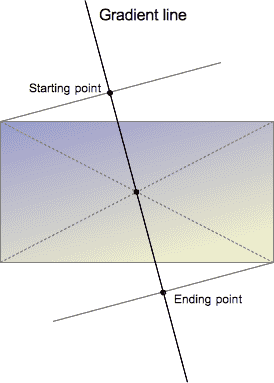
我们需要清楚的一点是,linear-gradient 是一个 css 函数,具体的图形绘制是由底层机制处理。我们在这里能做的就是理解传参原理和传参指纹,解释这个过程你需要清楚这个图:

理解渐变关键点:
- 线性渐变的渐变路径是一个穿过中心的一个轴(Gradient line),这个轴会有角度和方向
- 默认的方向是
to bottom,如图所示的starting point和ending point - starting point 表示第一个颜色开始的位置(以矩形框最远端点到 Gradient line 的垂直交点)
- ending point 表示最后一个颜色的位置
- starting point和ending point为中心对称结构
- 渐变将从 starting point 一直变化到 ending point,渐变线垂直 Gradient line
- 抛开上图矩形的边框的影响,因为 Gradient line 只和矩形中心有关
- 距离 starting point 和 ending point 最近的的外框矩形直角将会和对应的 starting point 和 ending point 有相同的颜色
- 我们需要在这个 Gradient line 上指定多个确切的 color-stop 点
- 如果只指定了 color,则 color 将均分starting point 和 ending point 之间的位置(包括端点,可以理解为端点为 0)
- color-stop 的位置可以使用
<length>和<percentage>两个单位定义
语法结构
linear-gradient(
[ <angle> | to <side-or-corner> ,]? <color-stop> [, <color-stop>]+ )
\---------------------------------/ \----------------------------/
Definition of the gradient line List of color stops
where <side-or-corner> = [left | right] || [top | bottom]
and <color-stop> = <color> [ <percentage> | <length> ]?需要说明的是:
to <side-or-corner>的默认值是to bottom-
to <side-or-corner>是<angle>的简写版,对应关系如下:to top->0degto bottom->180degto left->270degto right->90deg
<angle>的角度关系可以理解为时钟的指针- 关于
<angle>,0.25turn === 90deg
拓展
<image>类型
<image>类型是 CSS 的一种数据类型,表示二维图形。图形可以为两种展现形式:纯图片,比如从<url>中提供;或者动态生成的图片,比如通过<gradient>。这样的类型可以被多个 css 属性使用,比如:
如何确定尺寸
- 如果提供了具体的 width 和 height,则使用提供值确定图片尺寸,此时可能会有图片挤压拉伸。
- 如果只提供了 width 或者 height,缺失部分就用图片固有比例展示。
- 如果 width 和 height 都未提供,则使用图片默认尺寸比例展示,此时图片可能无法贴合外部容器。
语法
<image>类型可以有三种引入方式:
<url>引入,比如:url(test.jpg)- linear-gradient(),比如:linear-gradient(blue, red)
- element(#id),兼容性不足
<gradient>类型
渐变类型是 image 类型的一种,他没有固定的尺寸和比例,最终尺寸将和定义它的元素尺寸匹配。
这种类型的 CSS 函数有:
- linear-gradient()
- radial-gradient()
- repeating-linear-gradient()
- repeat-radial-gradient()
参考
- 本文作者:烈风裘
- 本文题目:关于linear-gradient()你需要知道的事儿
- 本文链接:https://xiangst0816.github.io/blog/guan-yu-linear-gradient-ni-xu/
- 版权声明:本博客所有文章除特别声明外,均采用CC BY-NC-SA 3.0 许可协议。转载请注明出处!